Нарисовать кораблик, ну или не кораблик, не знаю что это тут получилось =)

Теперь попробуем работать с графикой. Для этого нам потребуется использовать пакет который дает возможность работать с GUI, что переводится как графический интерфейс пользователя.
Самая простая либа для работы с GUI уже встроена в питон и называется tkinter (https://docs.python.org/3/library/tkinter.html)
Работа с ней на первый взгляд может показаться немного запутанной, но после реализации пары программ я думаю вы разберетесь.
И так. Простейшее приложение с интерфейсом выглядит так
from tkinter import * # подключаем библиотечку для работы с графическим интерфейсом
root = Tk() # создаем главное окно приложения
# ... тут обычно пишут всякую дополнительную логику
root.mainloop() # показываем его пользователю
все три команды являются обязательными причем первые две должны быть вверху вашего проекта. А root.mainloop() в самом низу.
Если запустить, то увидим окошечко

можно сделать так
from tkinter import *
root = Tk()
root.title("Я приложение =)") # поменяли заголовок окна
root.geometry("400x200") # указали размер окна 400 на 200 пикселей
root.mainloop()
если запустить получится так:

и окно побольше и текст появился
Но мы то хотим рисовать в этом окне, поэтому нам надо добавить на эту форму специальный объект который называется Canvas (то бишь холст для рисования если по-русски)
from tkinter import *
root = Tk()
root.title("Я приложение =)")
root.geometry("400x200")
# создали канву для рисования размером 320 на 180 пикселей с белым фоном
canvas = Canvas(root, width=320, height=180, bg="white")
canvas.pack() # добавили ее на форму
root.mainloop()
выглядит так

в принципе ок, но все-таки не прикольно что канва занимает не всю область, а только кусочек. Происходит это потому что размер формы отличается от размеры канвы.
Мы конечно можем сделать их одинаковых размеров, но тогда нам придется два раза прописывать размеры. Поэтому мы сделаем проще:
from tkinter import *
root = Tk()
root.title("Я приложение =)")
# root.geometry("400x200") просто уберём эту строчку
canvas = Canvas(root, width=320, height=180, bg="white")
canvas.pack()
root.mainloop()
тестим

красота, форма автоматом подогналась под размер канвы для рисования.
Давайте сделаем ее побольше:
from tkinter import *
root = Tk()
root.title("Я приложение =)")
canvas = Canvas(root, width=800, height=600, bg="white")
canvas.pack()
root.mainloop()
получится простор для рисования =)

Я правда поменьше сделаю чтобы тут картинки много место не занимали.
Попробуем порисовать
from tkinter import *
root = Tk()
root.title("Я приложение =)")
canvas = Canvas(root, width=400, height=200, bg="white")
canvas.pack()
# рисуем прямоугольник, надо передать четыре координаты,
# x,y верхнего левого угла и x,y нижнего правого
canvas.create_rectangle(30, 40, 70, 100)
root.mainloop()
запускаем и смотрим что получится:

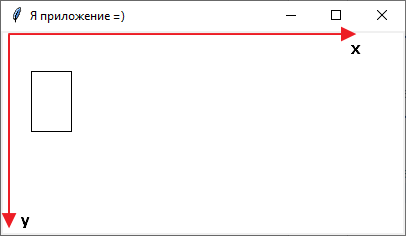
тут надо понимать одну особенность, что в программировании ось y является перевернутой и точка (0,0) находится в левом верхнем углу, то есть получаем такую картинку

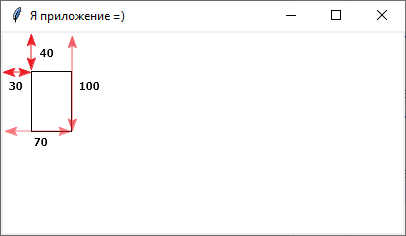
а сам прямоугольник формируется так

но сейчас он у нас совсем неинтересный потому что просто по сути рамочка, куда прикольнее было бы его закрасить. Для этого надо передать параметр fill в котором указать цвет
canvas.create_rectangle(30, 40, 70, 100, fill="red")

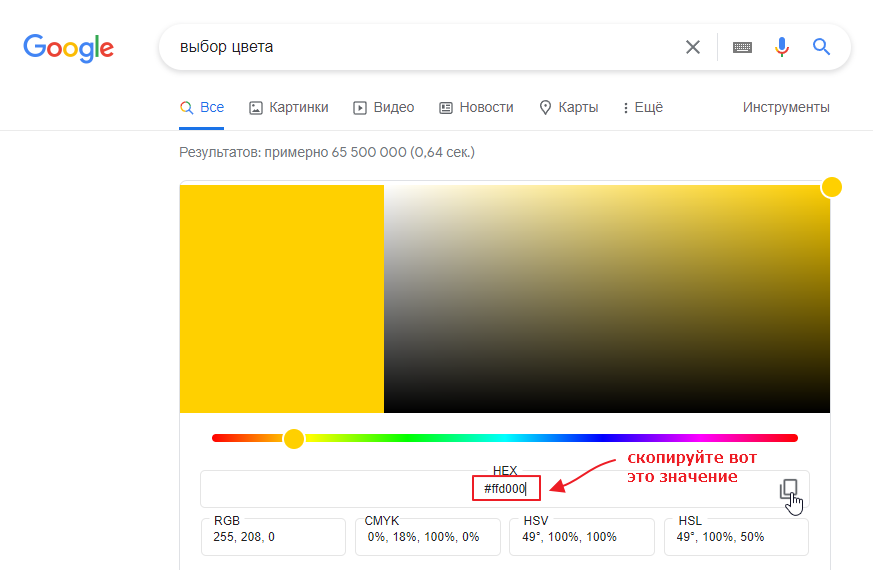
кстати цвета удобнее передавать в шестнадцатеричной форме. А чтобы найти подходящее значение просто вбейте в гугле выбор цвета

передайте его в параметр
canvas.create_rectangle(30, 40, 70, 100, fill="#ffd000")
и вуаля:

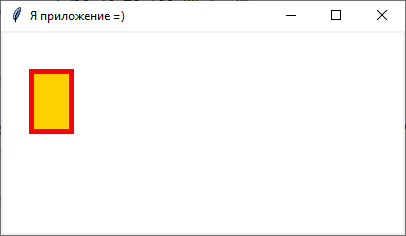
также можно изменить цвет рамки через параметр outline:
canvas.create_rectangle(30, 40, 70, 100, fill="#ffd000", outline="#FF0000")
можно даже указать ее толщину через width
canvas.create_rectangle(30, 40, 70, 100, fill="#ffd000", outline="#FF0000", width=5)

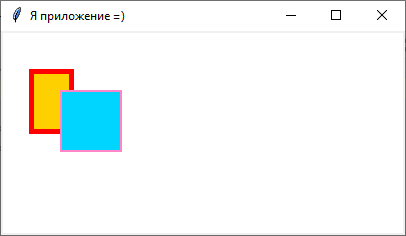
можно добавить второй прямоугольник
canvas.create_rectangle(30, 40, 70, 100, fill="#ffd000", outline="#FF0000", width=5)
# добавим второй прямоугольник
canvas.create_rectangle(60, 60, 120, 120, fill="#00d5ff", outline="#ff85c8", width=2)
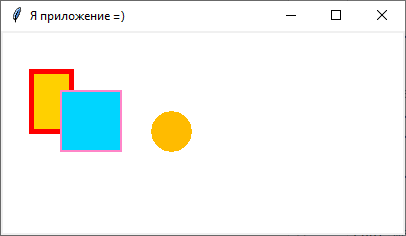
получится так:

можно добавить круг :
# outline чтобы убрать рамку
canvas.create_oval(150, 80, 190, 120, fill="#ffbb00", outline="")

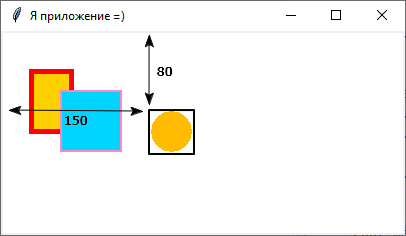
вообще принцип рисования круга заключается что вы указываете координаты прямоугольника, а питон используя функцию create_oval вписывает в него овал (если по координатам получается квадрат, то получится круг), типа так:

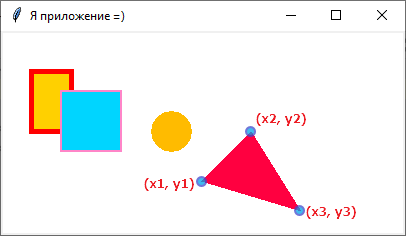
можно рисовать более сложные фигуры используя функцию create_polygon
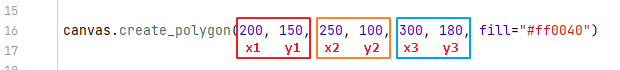
canvas.create_polygon(200, 150, 250, 100, 300, 180, fill="#ff0040")
в этом случае вы последовательно прописываете пары координат.

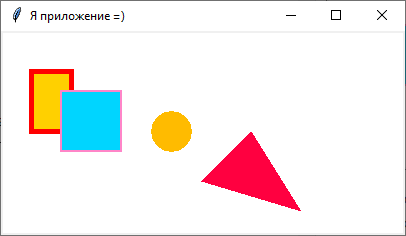
У меня вот получился треугольник

если смотреть по координатам, то получится такое

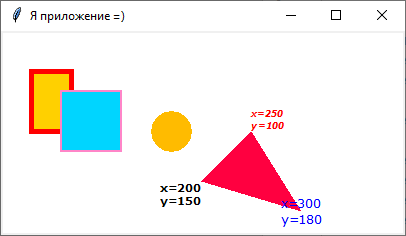
иногда хочется нарисовать текст, например, подписать те же точки, для этого есть функция create_text
например, подпишу углы треугольника
canvas.create_text(200, 150, anchor=NE, font="Verdana 8 bold", text="x=200\ny=150")
canvas.create_text(250, 100, anchor=SW, font="Verdana 7 italic bold", text="x=250\ny=100", fill="red")
canvas.create_text(300, 180, anchor=CENTER, font="Verdana 10", text="x=300\ny=180", fill="blue")
параметры такие:
NE – это north-east (то есть северо-восток), SW – south-west (то есть юго-запад), CENTER – значит по центру. Полный список N, S, W, E, NW, SW, NE, SE, NS, EW, NSEW, CENTERVerdana 8 bold – значит шрифт Verdana, 8-го кегеля, bold – жирное начертание, если добавляете italic получаете наклонное начертаниеполучим вот такое:

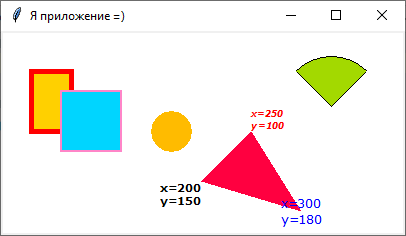
есть еще функция для рисования сегментов круга называется create_arc
canvas.create_arc(280, 25, 380, 125, start=45, extent=90, fill="#a3d900")
первые четыре параметры — это прямоугольник описывающий окружность, затем указывается начальный угол start и насколько градусов относительно этого угла сдвинуться, например, я указал 45 и 90, должна получиться арка от 45 до 135

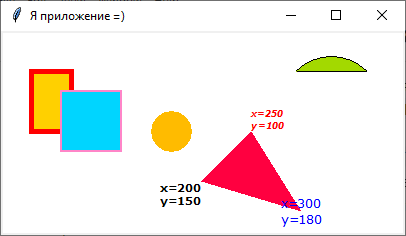
еще у арки можно поменять режим отображения через style
canvas.create_arc(280, 25, 380, 125, start=45, extent=90, fill="#a3d900", style=CHORD)
и тогда нарисуется просто хорда вместо угла:

И так вы теперь вооружены и можете идти пилить задание =О
Нарисовать кораблик, ну или не кораблик, не знаю что это тут получилось =)